Pages Overview ID: DBT-CO-PGO
The entry point for requests on your Live site is a page. Every template you create and how you build the site revolves entirely around a thorough understanding of pages.
In Marketpath CMS, a page can be defined as a unique URL. This includes the domain and the path but not the query string or hash parameters. Every valid URL on the site is a page, regardless of the type of page. This includes obvious pages such as articles and blog posts, as well as less obvious pages such as error pages, tags, authors, folders, and search results pages.
Every page in the CMS is associated with a single primary entity and each entity can only have one page. This entity typically contains the data to be displayed on the page, although the template developer may take advantage of our templating engine to pull as much additional data as they desire by using custom fields.
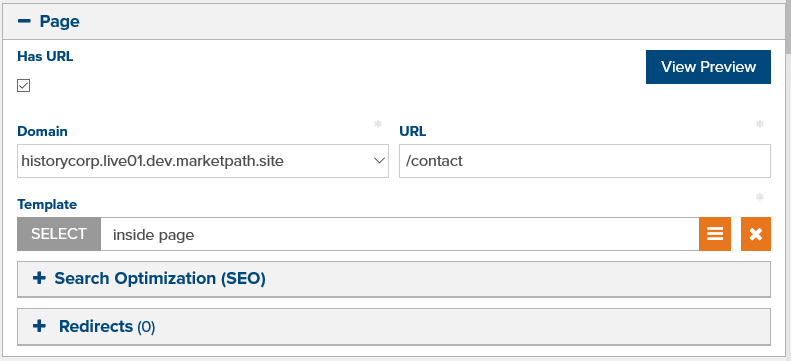
To create a page from an entity, all a user has to do is check the Has URL checkbox in the entity properties dialog. From here, the user can select the domain (if there is more than one), set the path, choose the page template, provide a browser title, and set meta data.

Fig. 1 - Page properties dialog
The other major component of a page is the page template. The page template defines the layout and how the page will be rendered and displayed. It will also determine what custom fields will be associated with the page.
For Template Developers:
One important facet of pages and templates that developers should be aware of is that certain information is automatically added to every HTML page regardless of whether the template developer explicitly adds it. Template developers are actually encouraged NOT to directly add these HTML tags in the document head since doing so may cause them to be duplicated. Instead template developers should use the relevant liquid methods if the values need to be customized. Those properties are:
- Title (<title>...</title>, {% set_title %})
- Description (<meta name="description" />, {% set_description %})
- Keywords (<meta name="keywords" />, {% set_keywords %})
- Robots (<meta name="robots" />, {% set_robots %})
- Canonical URL (<link rel="canonical" />, {% set_canonical_url %})
- Favicon (<link rel="shortcut icon" />, {% set_favicon %})
Additionally, developers are encouraged to use the {% add_stylesheet %} and {% add_javascript %} methods to add scripts and styles to their site, which will automatically insert the scripts and styles in the appropriate place in the HTML markup.
Feedback?
Please fill out the form below with your feedback or any questions you may have after working through the "Pages Overview" lesson.