Exporting Full & Partial Site Modules ID: DBT-CW-EXP
Marketpath CMS provides a very robust export tool to pull data and content from your site. You can export:
- lists of data, such as form submissions, authors, or datastore items
- custom modules comprised of templates, stylesheets, and Javascript
- entire websites
Exporting a List of Data to CSV
Exporting to a CSV or JSON file is a common action required of a CMS. To export data, go to Site -> Exports and click New. In this example, we will create a new export definition that exports form submission data from a form into a CSV file.
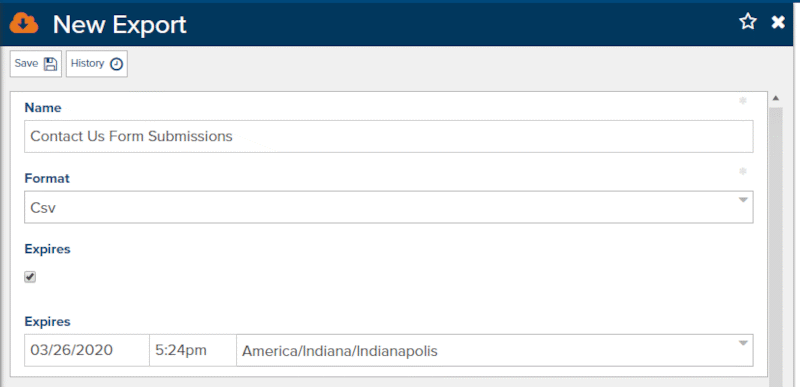
First, give the export a descriptive name and select the export file type for CSV.
If you plan to reuse an export definition, uncheck the Expires checkbox and it will stay in your definitions list permanently. Otherwise, leave it checked and it will be automatically purged from your export list after 48 hours.

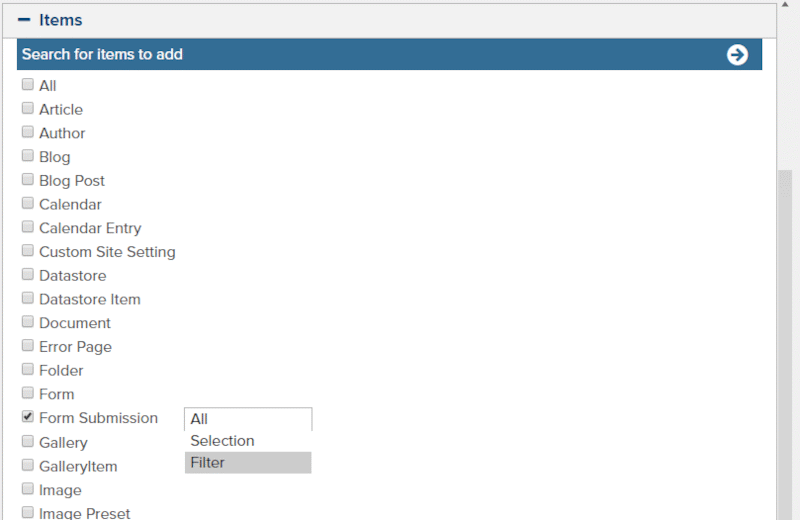
Scroll down to the Form Submission object type and click the checkbox. Change the drop down to Filter.

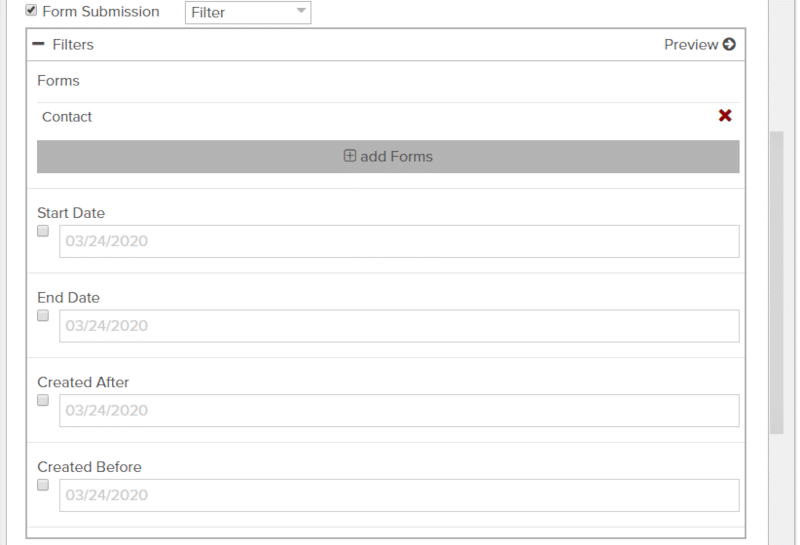
Click add Forms and then select the form whose data you want to export.

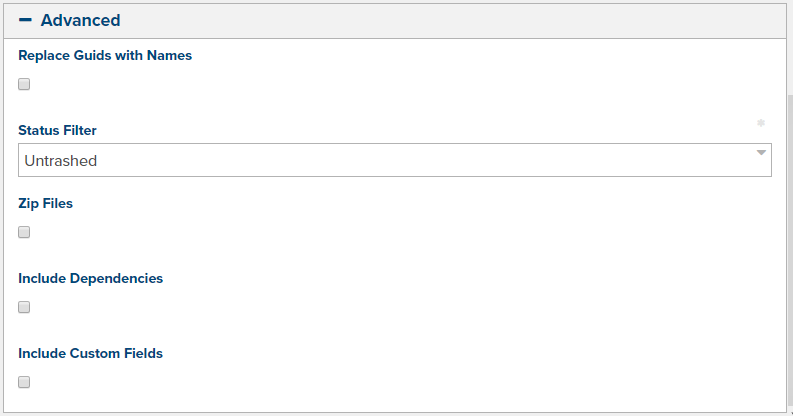
For a simple list export, you shouldn't have to worry about any of the additional settings at the bottom of the definition, except for the Status Filter. Be sure it is set to untrashed. That is the default setting and means it will only export items that you have not trashed.

Click Save then close the dialog. Next, click the Run icon ![]() .
.
Click Refresh to check on the status of your export job. It will show completed when it has finished. Once completed you can click the download icon to retrieve the file ![]() .
.
Exporting a Custom Module
Best practices for front-end developers is to reuse code whenever possible to increase development efficiency. Basically, don't reinvent the wheel. If you maintain a code reuse frame of mind you should have various code modules, fragments and page types to save. These can consist of any number of objects in Marketpath CMS but typically are comprised of templates, stylesheets, Javascript, and images.
The steps are very similar to the example above but you'll want to select JSON, instead of CSV. When selecting module assets, be sure to include required parent objects. If you include an Article in your module, you should also include the article's current template. If you inlcude a blog post, include the parent blog as well. Otherwise, you'll receive an error on import.
Additionally, in the Advanced section, check all checkboxes (in most cases) and leave Status Filter as Untrashed.
Feedback?
Please fill out the form below with your feedback or any questions you may have after working through the "Exporting Full & Partial Site Modules" lesson.