Extending Objects ID: DBT-CO-EO
Part of what makes the CMS so flexible is the ability to define custom fields for your templates. Whenever a user creates a page using your template, they will be asked to fill in whatever custom fields you have defined in that template. By using custom fields, a template developer can turn an ordinary entity with prebuilt fields (like Summary and Content) into anything they want - maybe a hotel, a swimming pool, or a novel!
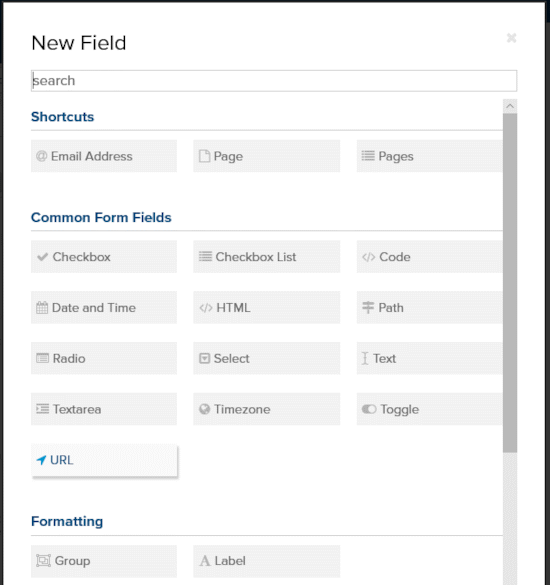
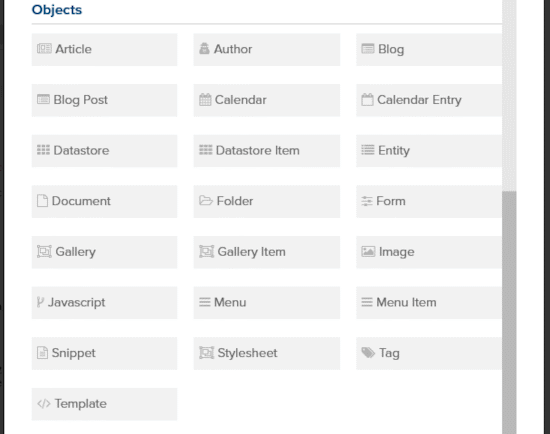
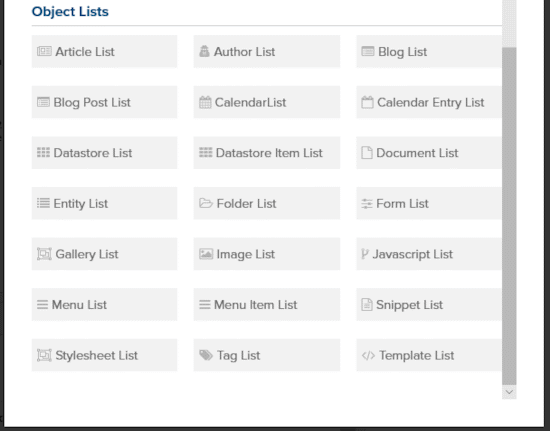
Template developers can add the following field types to any entity (Fig. 1):



Figure 1 - Custom fields
You should be careful when creating your templates not to overuse custom fields, however. Every field you add is another option content creators will have to consider. This is one of those areas where you have the ability to make the entire system simple and fun to use or difficult and stressful.
Simplified Editing
Thankfully, Marketpath CMS has several advanced tools to make custom fields easier for both developers and content editors.
- Conditionals: You can easily show and hide custom fields based on the values entered for other custom fields. This reduces the number of fields that content editors have to consider until they become relevant. There are many ways to utilize conditionals, but one example might be hiding fields relating to a sidebar if the user specified that they want a single column layout.
- Groups: You can group multiple custom fields together to make it visually obvious which fields are related. Additionally, this makes it simple for content creators to hide entire groups of fields with one action if they do not want to fill them in at the moment. These also make it easy for you to use conditionals to hide the entire group at once if it is not relevant to the current page.
- Lists: If you want users to select multiple objects, consider using a list field. You can specify that the list contains a minimum and/or maximum number of items - which saves you time creating a series of nearly identical fields and saves the content creator from having to look at all of those separate controls.
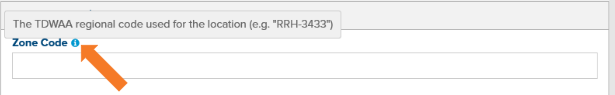
- Subtext: For some custom fields, it is obvious what the field is intended for and how it will be used. For example: a "Show Sidebar?" checkbox. Other fields are less obvious. How many articles should be selected in a "Related Articles" list? And what does an "Alternate Nav" menu even do? For those cases where a little extra explanation is helpful, you should include "Subtext'. Subtext is the text that is displayed when a user hovers over the "information" icon next to a field (Fig. 2). A little bit of direction can go a long way when a user is not sure what to do with a field.

Figure 2 - Custom field subtext showing with mouseover
Feedback?
Please fill out the form below with your feedback or any questions you may have after working through the "Extending Objects" lesson.