Articles ID: DBT-HUCO-ART
Articles are one of the most versatile objects in Marketpath CMS, making them a useful starting point for a large number of purposes. They are easily organized in a variety of ways and can be naturally extended to fit almost any shape you need them to be.
Standard Fields
A Marketpath CMS Article has the following default fields:
- Internal Name
- Title
- Image
- Summary HTML
- Content HTML
Custom Fields
You can add any of the available custom fields to an article template. We won't attempt to guess what those might be for you because every site and developer is different.
Uses for an Article
One of the core strengths of articles is that they carry fewer preconceived notions of what exactly they should be or do. Their loosely-defined purpose makes them an excellent candidate for defining re-usable content that is linked in different ways across a website. Some of these common uses are described below.
Cards
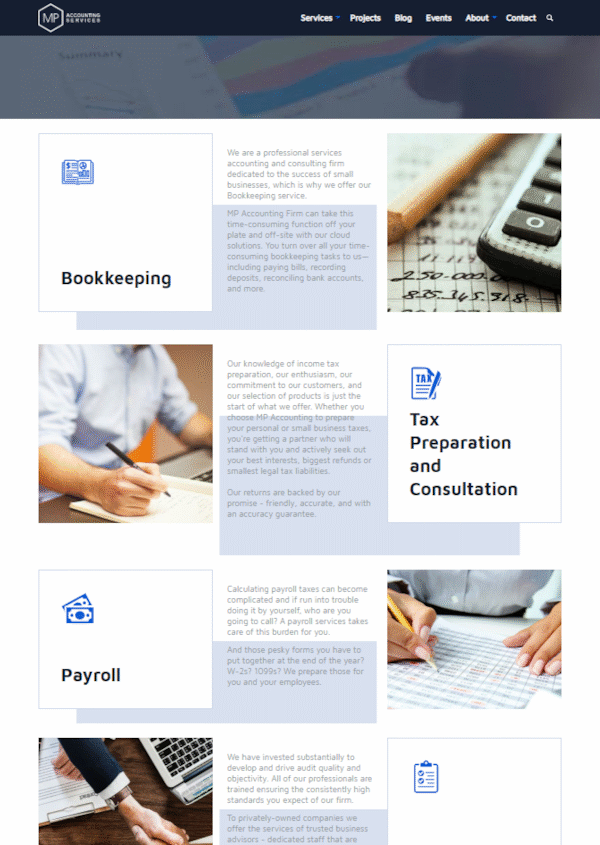
Cards are small snippets of code that link to full pages. In figure 1 below, the template has an articles list field. The editor adds one or more articles to this field and orders them according to their preference. The content for Bookkeeping, Tax Prepration and Consultation, and Payroll are all stored in their own article.

Figure 1 - Example use of cards referencing article pages
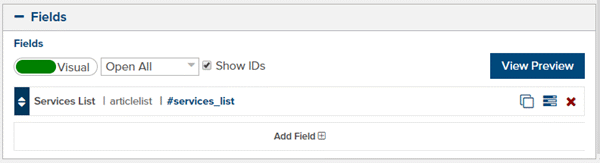
The template field definition for this article list is shown in figure 2.

Figure 2 - Template field definition showing an article list
The code that displays each card on the page is below with the important parts in bold.
<div class="services-landing-s">
<div class="grid-container">
{% for service in entity.services_list %}
<div class="grid-x services-landing-s__row {% cycle "", "services-landing-s__row--reverse" %}">
<div class="cell small-12 medium-6 large-4 services-landing-s__cell-tile">
<a class="services-landing-s__tile-link" href="{{service.full_url}}">
<div class="services-landing-s__tile">
<!--<i class="far fa-file-alt primary services-landing-s__icon"></i>-->
{% img service.image class:"services-landing-s__icon" link:false %}
<h2 class="services-landing-s__tile-header">{{service.title}}</h2>
</div>
</a>
</div>
<div class="cell small-12 medium-6 large-4 services-landing-s__cell-content">
{{service.summary_html}}
</div>
<div class="cell small-12 medium-6 large-4 services-landing-s__cell-image">
<div class="services-landing-s__image" style="background-image:url({{service.data.article_content_image.path}});">
</div>
</div>
</div>
{% endfor %}
</div>
</div>
Related Content
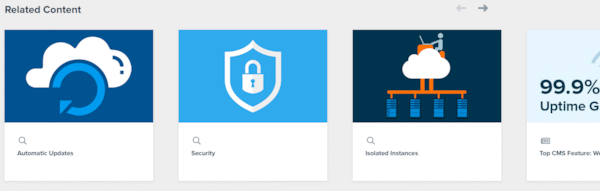
You can reference articles on other pages that refer to related content. For example, related features (fig. 3), or related tutorials, or related product or service pages.

Figure 3 - Related features for a feature article on marketpath.com
Unlimited Uses
For many designs and article types, the core article fields will be sufficient to meet your needs. For the rest, take advantage of custom fields to innovate beyond what Marketpath decided you can do with articles.
This could include adding 3 different versions of the image for different layouts, curating a list of related pages/articles/etc..., linking to additional folders, adding separate fields for special statistics, quotes, or other unique information, or a virtually unlimited number of other options supported by custom fields.
Don't Over Do It!
One important thing to consider while designing and building a site is what functionality is available and what functionality you will take advantage of.
You do not have to use a feature just because it is there. A great example of this is the authors field. For many articles, especially scholarly or informative articles, it will make a lot of sense to credit the author on the site. For other articles, such as a company product page, adding and displaying the authors will only confuse visitors.
Despite that, you should consider the many ways that authors will organize content and that users will want to access it. We want to make it as easy as possible for people to find the content they are interested in - which often includes creating and linking to author pages, tag pages, and even folder pages from articles. It is easy for you as a developer to build and enable these connections and it can make your front-end user experience better.
Feedback?
Please fill out the form below with your feedback or any questions you may have after working through the "Articles" lesson.