Image Presets ID: DBT-ODO-IP
In Marketpath CMS image presets give you tremendous control over the images non-technical editors upload into the system and then select for display on a page. Often users upload oversized images from a digital camera or a stock photography site. These giant images cause severe page speed degredation and a poor user experience.
Our solution comes in the form of image presets - custom defined image settings applied to images throughout the site.
Image Preset Filters
Image presets provide a set of filters developers (and technical editors) can use to create consistent image quality and sizing throughout the site. The most common filters are listed below:
- Size Filters
- Width
- Height
- Mode (Max, Pad, Crop, Stretch)
- Anchor
- Scale
- Zoom
- Orientation
- Flip (horizontally, vertically, diagonally)
- Rate (auto, 90, 180, 270)
- Format
- Format
- Quality
- Colors
- Color
- Color (grayscale, sepia)
- Alpha
- Brightness
- Contrast
- Saturation
- Filter
- Equalize
- Blur
- Dither
- Sharpen
- Remove Noise
- Oil Painting
Creating an Image Preset
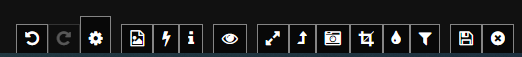
To create an Image Preset go to Develop -> Image Presets and click New. You will be asked to select a picture. Select one that is related to or has the potential to be used for the preset you're creating. You will then see the image and the following toolbar at the bottom of the screen (fig. 1).

Figure 1 - Image Preset toolbar
This is an entirely different interface than anything you've seen in Marketpath CMS. Each tab of the toolbar has various actions or filters you can apply. Mousing over each will provide a tooltip description about the tab.
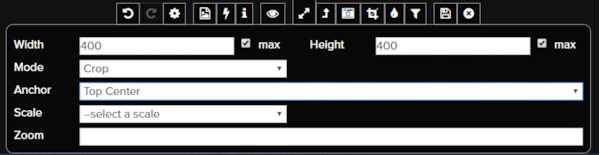
The most frequently used filter setup is for cropping images to specific sizes. Here's an example of that (fig. 2).

Figure 2 - Image Preset for cropping an image
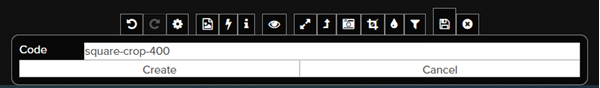
When you've applied the filters you want you'll need to save the preset. Click the save icon, type in a unique preset code, and click Create (fig. 3).

The code you provide will be the code you use in your template code.
Using an Image Preset
There are a couple different ways to apply an image preset to an image - using the image_url and img methods.
{% image_url output_to_template = entity.image "preset-code" %}
{% img entity.image preset:"preset-code" %}
You can also apply more than one preset to an image. Each preset is applied in the order, left to right.
{% image_url output_to_template = entity.image "preset-code-1" "preset-code-2" %}
image_url will output just full URL of the image. img will output the entire image tag.
Image Presets Use the CDN
Image presets, just like images you upload are stored with the CDN. They have a slightly different URL than regularly uploaded images and are generated upon first request. That first request may take a few seconds, depending on the size of the original image. Generally, the larger the original image, the longer it will take to apply all the filters in each preset.
Once the final image is generated it will be stored in the CDN for ultra-fast retrieval on future requests for 30 days. After 30 days, the object expires and will be regenerated for another 30 days.
Feedback?
Please fill out the form below with your feedback or any questions you may have after working through the "Image Presets" lesson.