Redirects ID: DBT-ODO-RED
Marketpath CMS Redirects give developers and other users the ability to redirect URL's for a number of reasons.
Auto-Generated Redirects
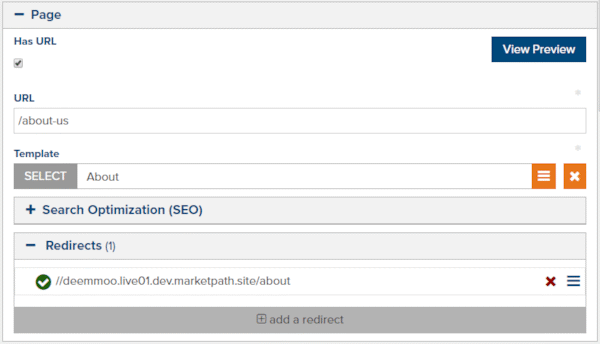
Everytime the URL of a published page on your site is changed, a new redirect will be created automatically redirecting the old URL to the new URL. This is performed automatically for non-technical editors who may not realize they need to redirect the old URL. Figure 1 shows an example of a redirect that was automatically created when changing the page path from /about to /about-us.

Figure 1 - Entity page group showing auto-generated redirect
Redirecting Old Pages after Website Redevelopment
When you redesign and devolop a new site you will likely have URL's that are no longer used on the new site. You'll still want to redirect these old URL's to a relevant page on the new site. Not doing so can damage any gains the site has made in search results.
Our recommendation is to redirect any page on the old site that no longer exists with the same URL on the new site. That can be challenging for large sites. Another method for smaller sites with less traffic is to redirect the busiest 25%-50% of pages. You can do this by viewing current site analytics.
We also recommend always redirecting all blog indexes and blog posts if the URL has changed.
The bottom line is that if you don't redirect old pages then you are doing a terrible disservice to your site or your client's site.
Redirecting Trashed & Deleted Pages
If you trash pages on a site, it's a good idea to create a redirect for those if you have newer or related content elsewhere.
Redirects for Personalized URL's
You can create wildcard redirects for personalized URL's used in direct mail or other campaigns. For example, let's say we're doing a direct mail campaign and give the users a personalized URL like below:
DebtReliefNow.com/gfrsd22
This URL includes the personalized code gfrsd22 shown on the direct mail piece. I can create a new redirect using Regex that extracts the code, takes visitors to a single landing page, and appends the code into the query string.
calidebtrelief.com/gethelp?id=gfrsd22
With the landing page /gethelp, you can capture the code by using the request.query_string property. An example is below:
{% var prospect_code = request.query_params['id'] %}
Then you can pass the prospect_code variable into a Javascript call or some other logging mechanism. You can also set this code for the user or session variables and make other content decisions based on their site behavior.
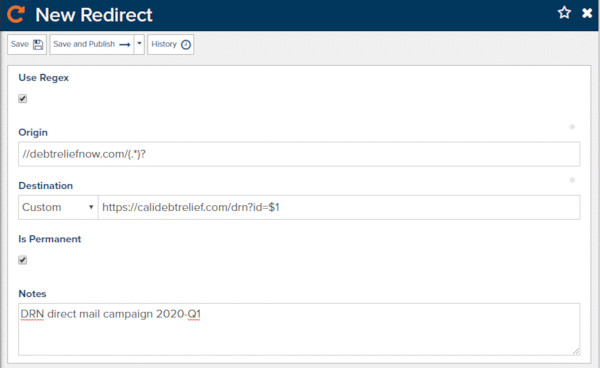
Here's the redirect properties in Marketpath CMS (fig. 2).

Figure 2 - Redirect properties for a regex redirect
Page & Redirect Lookups
Marketpath CMS always looks up pages before redirects. If a page exists with a specific URL then that will be returned even if a redirect with the same URL exists. If you find a redirect is not working as expected, check to ensure no other page with that URL exists.
Feedback?
Please fill out the form below with your feedback or any questions you may have after working through the "Redirects" lesson.