Loading Objects ID: DBT-TPL-LO
In the entities lesson we discussed the three primary ways of accessing entities - urls, template queries, and custom fields. This lesson will be diving deeper into the power and flexibility of template queries with liquid methods.
Accessing Entities by Page URL
If you recall, every entity can have one page URL associated with it. The URL is unique to the entity by its domain and path. Query string parameters and hash values in the URL are not part of an entity's unique page URL.
When a visitor browses to a URL, the Live engine will begin processing the page. It first looks up the site by the domain. Then, it finds the associated page using both the domain and path. And, of course, with every page there is one single parent entity defined.
That entity may be one of the types below:
- article
- blog
- blog post
- calendar
- calendar entry
- datastore
- datastore item
- document
- error page
- folder
- form
- gallery
- image
- tag
Regardless of its type, we generically refer to the parent entity as entity, a reserved variable. We can access all of its properties using that variable.
{{ entity.title }}
You can use the object_type value to determine what type it is. The following example outputs the objects primary content if it is an article.
{% if entity.object_type == "article" %}
{{ entity.content_html }}
{% else %}
Not an article!!!
{% endif %}
Querying Data
You can also query data from anywhere within your site by using any of the Marketpath CMS Liquid methods found in the Liquid documentation. Here are several examples:
<!-- Load an article -->
{% article my_article = "About Us" %}
<!-- Load all articles with the tag "Healthcare" -->
{% articles health_articles = tag: "Healthcare" %}
<!-- Load the most recent blog post -->
{% blog_post latest_post = limit: 1 sort_by:"post_date" sort_direction: "desc" %}
<!-- Load all datastore items from the "Hotels" datastore -->
{% datastore_items allHotels = datastore:"Hotels" %}
Custom Fields
Data can also be loaded using custom fields. As the template developer, you can require editors to select single entities or a list of entities. When the editor makes their selection and publishes, the template will have access to each of those entities and their properties.
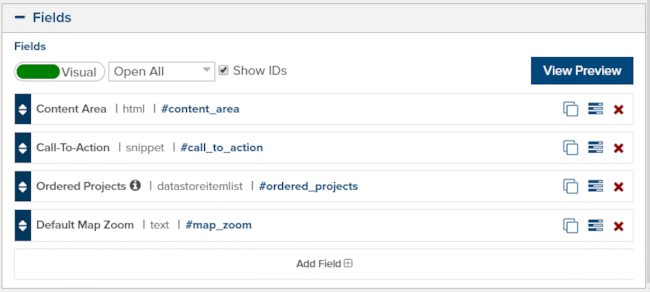
Below you'll see the custom field definitions for a template that have a Datastore Item list and a Snippet select field (Fig. 1).

Figure 1 - Template custom fields
Each field shows the field Label, type, and ID. To access these custom fields in a template, you use the field ID.
<!-- display the selected call to action -->
{{ entity.call_to_action }}
<!-- loop through the selected projects -->
<ul>
{% for project in entity.order_projects %}
<li>{{ project.title }}</li>
{% endfor %}
</ul>
Feedback?
Please fill out the form below with your feedback or any questions you may have after working through the "Loading Objects" lesson.