Template Overview ID: DBT-TPL-TT
Templates are the most powerful, flexible, and critical component in the CMS. A beautiful template will not only make the live site look and feel great, it will also make it simple and intuitive to update for content editors. Conversely, a poorly conceived template will also negatively impact both the frontend and backend of the website.
Marketpath uses our own version of the popular Liquid templating language to turn your templates into web pages. In addition to the core Liquid functionality, we have added a full library of other objects and methods to assist in querying the CMS and displaying content however you want. All object and method definitions can be found in our Liquid documentation.
There are four types of templates in Marketpath CMS: 1) a page template; 2) a partial template; 3) a gallery template; and 4) a form template. Each are described below.
Page Templates
The page template is the top-level template used to display a page. Every page in Marketpath CMS has a page template - which should either output or include everything necessary to display the page, including the html, head, and body tags, javascript, stylesheets, the site navigation, and more.
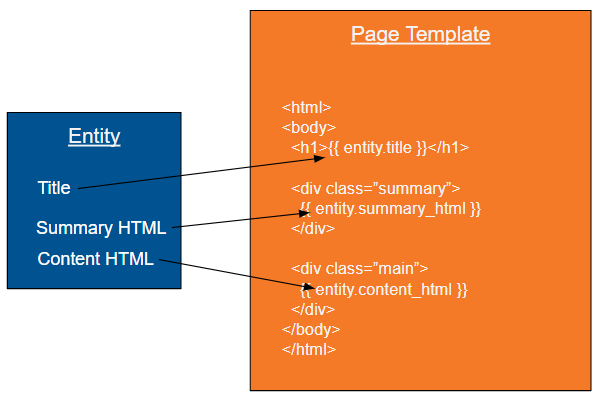
Figure 1 is an example of a page template that displays several fields from its parent Entity.

Figure 1 - Entity & its page template
Generally speaking, it is easier to break a page template up into a number of smaller and more modular partial templates which facilitate creating different types of page templates with similar themes and elements.
*note: It is possible to create a page template that does NOT output an HTML page, such as a custom JSON or RSS feed, or a partial page that will be included in full pages via javascript. If you create this type of page template, please name your template CLEARLY so that nobody tries to use or modify it for any other purposes.
Partial Templates
Partial templates are your best friend for reusing code. While you cannot create a page from a partial template, they make page templates MUCH easier to create and manage. Some partial templates, such as header and footer templates, may be included once on every page of the site. Other partial templates, such as pagination templates or call-to-action templates, may only be included on the pages that need them. It is also possible to include a partial template multiple times from the same page template - such as to display a series of similarly formatted marketing messages.
Partial templates can also include other partial templates, allowing for a nearly endless configuration of templates and sub-templates (Fig. 2). The main thing you have to be careful about is not to write an endless include loop as that will ultimately throw an error and prevent the page from loading anything at all.

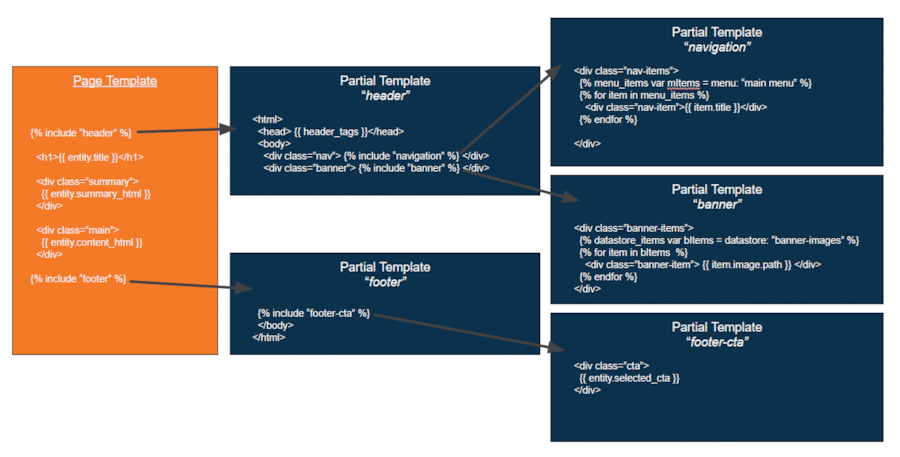
Figure 2 - Page template with multi-level nested partial templates
While there are no hard and fast rules for how to break up partials, and it is possible to get carried away, a good rule of thumb is that the more small and modular partial templates you have the better. This allows you to develop your own "library" of frontend tools to choose from when building out your site.
Gallery Templates
Gallery templates are simply partial templates that are used to display image gallery items. This makes it simple to customize (and standardize) the display and functionality of galleries across your site.
Similar to partial templates, you can include other partial templates in your gallery templates. However, unlike partial templates, it is generally better to only have a small number of gallery templates as this will simplify the process of selecting which gallery template to use for a given gallery.
Form Templates
Form templates provide the HTML and other code to properly display and process a form. You can completely customize the functionality of a form using your own template. You can also piggy-back on the built-in functionality Marketpath CMS has already provided in the default form.
We do not cover customizing forms in this course so keep your eye out for it in other courses.
Sharing Templates
Once you have created your templates, the CMS makes it easy to exporting those templates and importing into new (or existing) sites. Using this functionality, you should be able to relatively easily craft a core set of templates to use across multiple sites. Alternatively, you can copy only the modular pieces that you want to other sites - such as the templates, javascript, and stylesheets necessary to display certain types of galleries, etc....
Feedback?
Please fill out the form below with your feedback or any questions you may have after working through the "Template Overview" lesson.