Editor Toolbar Overview ID: EBT-EDIT-TBAR
The Marketpath CMS HTML Editor is a WYSIWYG editor. WYSIWYG stands for What You See Is What You Get. It's a funny acronym that basically means it’s a rich text editor. Going forward, we'll simply call it the HTML editor.
Marketpath CMS uses a customized HTML editor that integrates seamlessly with all entities and objects within your site - i.e. inserting images and documents; creating links; inserting forms; and more.
Editor Toolbar
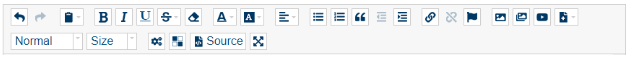
The first thing to learn about is the HTML editor toolbar (Fig. 1).

Fig. 1 - HTML Editor toolbar
The toolbar has many standard actions that you may have seen in other editors, including Microsoft Word. It also has a few additional items those editors won't have. One important thing to note is that each toolbar item, when you mouse over it, has a tooltip that describes its function. This will help you more easily find the functions you need. The toolbar will also collapse when your focus moves away from each editable field. This is by design and helps keep your content more visually organized.
Toolbar Buttons
Each toolbar button is described below:
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Feedback?
Please fill out the form below with your feedback or any questions you may have after working through the "Editor Toolbar Overview" lesson.