Working with Datastores ID: EBT-WWC-DS
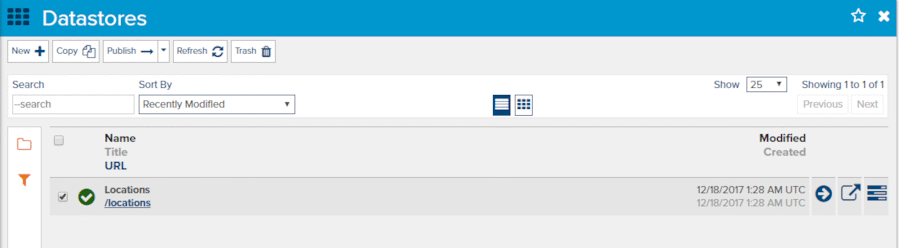
Marketpath CMS Datastores help simplify content creation and editing by providing a uniform content structure and field set. To access Datastores click Content -> Datastores and the Datastores list dialog will open (Fig. 1).

Fig. 1 - Datastore list dialog
Click the right-facing arrow Browse button to see all Items in the given Datastore (Fig. 2).

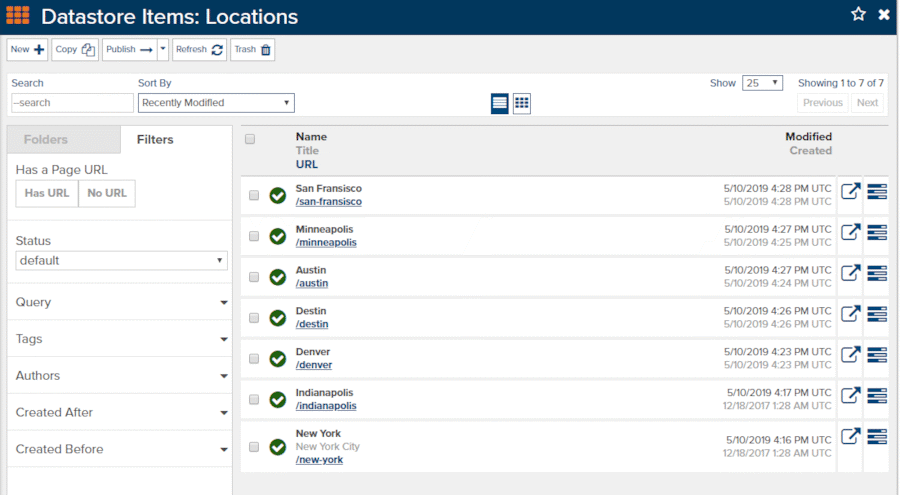
Fig. 2 - Datastore Items list for the Locations Datastore
While in the Datastore Items dialog you can edit existing Datastore Items by clicking the Edit Page icon ![]() or clicking on the Properties icon
or clicking on the Properties icon ![]() .
.
Creating a New Datastore Item
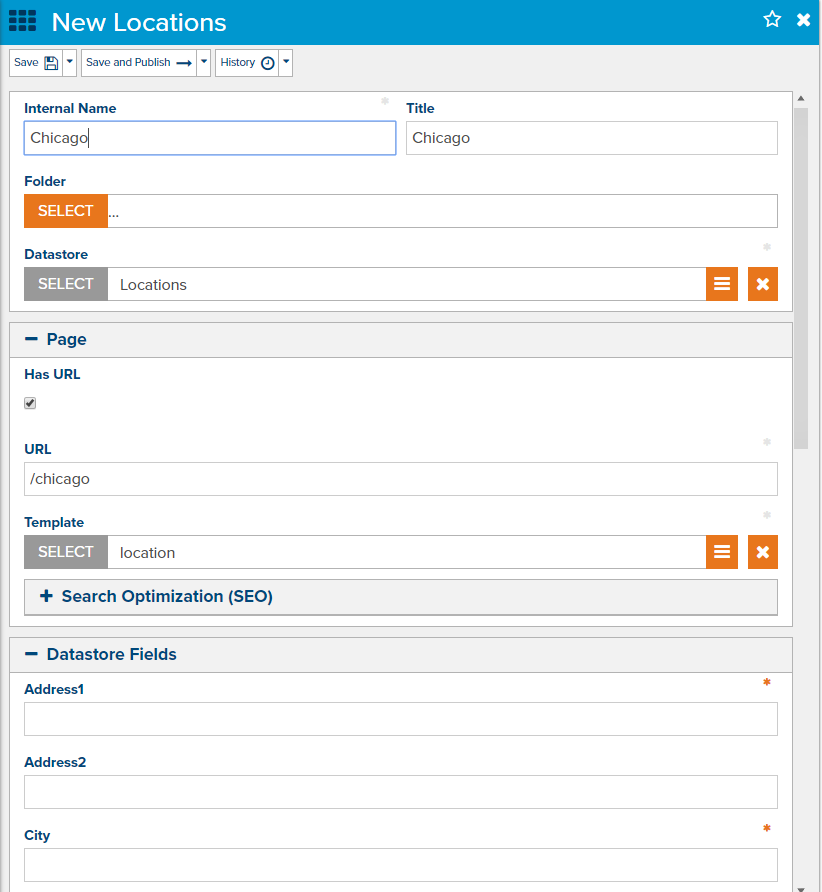
To create a new Datastore Item click the New button. This will open the New Datastore Item dialog, except it will be named after the parent Datastore. In this case, the Datastore’s Title is Locations, so the dialog will have the title New Locations (Fig. 3).

Fig. 3 - New Datastore Item dialog
You’ll need to provide an Internal Name and a Title. If the Datastore Item is to have it’s own page, select Has URL and provide the necessary details.
The Datastore Fields group is where the custom fields for this object are located. These will vary quite a bit between Datastores so we will not walk through any fields. Just keep in mind some fields may be required and some may have special validation such as being a number.
Feedback?
Please fill out the form below with your feedback or any questions you may have after working through the "Working with Datastores" lesson.