Stylesheets ID: DBT-JST-STL
Just like Javascript files, all stylesheets are served from the CDN and a cache busting mechanism is utilized to always serve the latest version of the file. Each time a stylesheet is published the cache busting version, the number after the question mark, is updated and used when pages are rendered. The URL below is for a stylesheet and shows the version ID at the end.
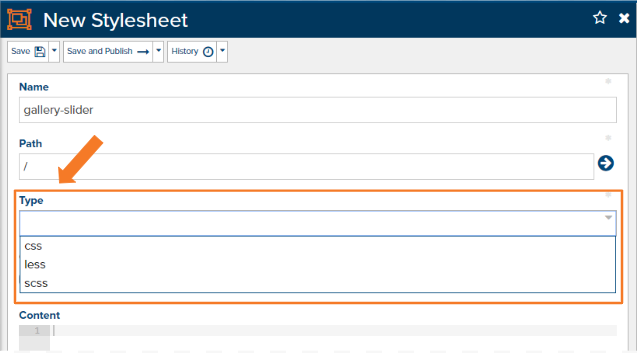
Stylesheets have the ability to combine and process nested stylesheets. We accomplish this through the practice of CSS preprocessing utilizing your choice of SCSS or LESS. When you create a new stylesheet select the appropriate type, SCSS or LESS (Fig 1).

Figure 1 - New Stylesheet dialog - types
LESS & SCSS
Marketpath CMS allows for the use of LESS or SCSS syntax. If you have not written CSS using LESS or SCSS, we highly recommend you take some time to learn them. Both of these produce pure CSS code when compiled and are written primarily with CSS syntax, just a little differently.
Some of the features of both SCSS and LESS files are:
- Include other "partial" SCSS and LESS files to keep your code more organized and accessible.
- Use variables to make your code more readable and easier to write (what's that shade of green again? Oh, yeah - @valid-green)
- Nest rules to reduce copy/paste and make changes easier
- Define re-usable "logic" to increase readability and reduce the amount of code you have to maintain
- And more... resulting in faster development times, better code quality, and simpler maintenance.
To learn more, check out this LESS tutorial and this SCSS tutorial or this SCSS tutorial.
Importing Stylesheets
Stylesheets can be broken up into modular stylesheets so you can keep your concerns separate. To include other stylesheets, the stylesheet type must be LESS or SCSS with the Compiled checkbox selected. An example that imports multiple other stylesheets is shown below. The resulting stylesheet includes all compiled CSS code.
@import "global-settings"; @import "header styles"; /* OTHER CODE HERE */ @import "footer styles";
Including Stylesheets
Stylesheets are included in templates using the add_stylesheet liquid method.
{% add_stylesheet "/site/styles" %}
Stylesheets are automatically added to the automatic_markup object, and will by default be added in the head of the document. Alternatively, if you really want to, you can manually add stylesheets to your code using the syntax below.
{% stylesheet var style = "site styles %}
<link rel="stylesheet" href="{{ style.url }}" />
Feedback?
Please fill out the form below with your feedback or any questions you may have after working through the "Stylesheets" lesson.