WYSIWYG

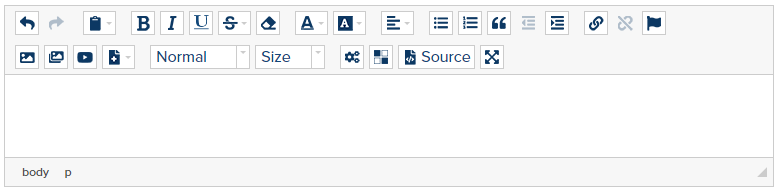
After some extensive comparative analysis, we have replaced our previous WYSIWYG editor (Froala) with CKEditor. Although there were a number of benefits to Froala (we really liked the interface), we felt in the end that there were just too many issues with it that we were not able to adequately address and we needed a more mature product.
For a full overview of CKEditor, read our WYSIWYG Editor tutorial.
For the next month or so we are leaving Froala as an optional alternative editor in case there are any undiscovered compatibility issues with CKEditor. Although it is unlikely, if you discover such an issue please tell us immediately since Froala will be removed from the CMS completely in the near future and we do not want any existing functionality to be compromised when that happens.

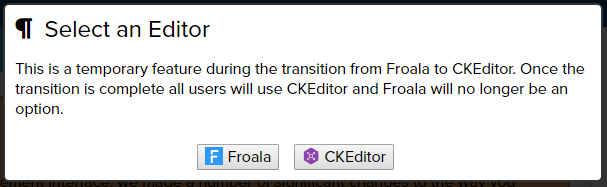
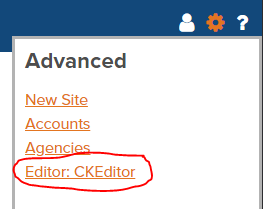
 To switch between CKEditor and Froala, click on the gear icon in the main management interface and then click on the "Editor: " link. In the prompt that appears, select either CKEditor and Froala. You can always switch back using the same steps, but in our next release we will remove Froala completely and it will no longer be an option.
To switch between CKEditor and Froala, click on the gear icon in the main management interface and then click on the "Editor: " link. In the prompt that appears, select either CKEditor and Froala. You can always switch back using the same steps, but in our next release we will remove Froala completely and it will no longer be an option.
Other Features and Fixes
File Uploads
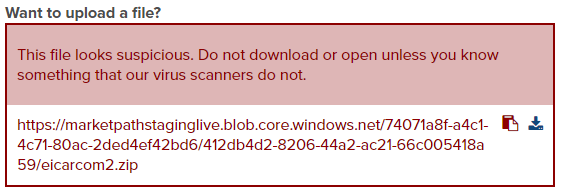
One of our most frequently requested features is now a reality! We have created a file upload field for forms. Users can now upload files from front-end forms for website administrators to review and use as desired. All files uploaded from forms are scanned asynchronously for malicious content. Administrators may still choose to download files identified as malware but must intentionally ignore multiple warnings to do so.



Publishing
- Scheduled Publishing: Scheduled Publishing an entity now also publishes pages for the entity, and scheduled publishing a page now also publishes the entity for the page.
- Site Settings: Fixed a bug which caused the site settings dialog to hang with the "loading" message after clicking the publish button.
- Menus: Fixed a bug with publishing multiple nested menu items at once.
Pages
- Page Versions: Versions of pages were not always properly created when pages were published from the page edit interface. When publishing from the page editor, versions of both the page and the entity are properly created.
- Copy: Fixed a bug which was preventing users from being able to copy pages directly.
- New: Creating a page from list dialogs now properly passes relevant filters as initial parameters for the new page (template, domain, etc...)
- Preview Interaction: Fixed the connection between the preview pane and the WYSIWYG fields in the page edit interface.
- Preview Navigation: In the page edit interface, improved the dependability of the preview pane by preventing users from navigating away from the page they are currently editing.
Images and Documents
- Bugfix: Fixed bug where in certain cases renaming or replacing a file failed to update the file in the CDN.
- Bugfix: Fixed a situational UI bug with creating (uploading) new images and documents.
- Dynamic Resizing: Resizing images in the WYSIWYG editor now creates a new copy of the image at the new size - after applying any image presets, of course.
Forms, Datastores, and Templates
- Bugfix: Fixed an issue with conditional fields that use the "in" condition which prevented them from being evaluated properly.
- Select Fields: Fixed an issue with allowing multiple selections for a single select field.
- Form Submission Sorting: Dramatically improved the form submission sorting options.
- Copy: Updated the form, template, and datastore copy routines so that the copied form, template, and datastore fields maintain the same names as the original.
- Import: Importing forms, templates, and datastores with nested fields now consistently udpates/creates the imported field structure including deeply nested and ordered fields and importing over existing objects.
Stylesheets and Javascript
- Bugfix: Copying a javascript or stylesheet object caused the file to be shared between both the new and old objects.
- Stylesheets: Minor modification to the way that we identify styles that should be available in the WYSIWYG editor. We previously used the "-fr-elements:" style to identify these styles. The new syntax is based on "-style-title" (may also use "-mp-title" or "-fr-title" for backwards compatability). Read Using Stylesheets in the Wysiwyg Editor for more information.
Search
- Partial Matches: Partial matches are now returned form search results! For multi-word searches only the last word returns partial matches. Eg: searching for "style" will now return results for "stylesheet" where before it did not. Searching for "style king", however, will not (though it will return results for "style kingdom").
- Whitespace: HTML markup in searchable content is now treated as whitespace instead of ignored, which occasioanlly helps to return more relevant matches.
- Filter by Type: Added the ability to limit search results by page type (eg: type:'blog_post').
- Proximity: When searching for multiple search terms, show results where the terms are close to each other higher than results where they are not. If the search terms are too far apart, the search may not include it in the results.
Trash
- Bugfix: Fixed a bug with untrashing trashed objects.
- Sorting: Added ability to sort trash by recently or oldest trashed
General UI
- Pagination: When no results are returned show pagination results as "0 to 0 of 0" instead of "1 to 0 of 0".
- Aggressive Autofill: Further efforts to prevent Chrome's aggressive autocomplete which was completely preventing users from being able to use certain dialogs.
- Articles: Removed the legacy "Basic Pages" label from Articles. They are now simply "Articles" instead of "Articles / Basic Pages"
- Site Settings: Separated some of the site settings (site properties, users, domains) into their own "Site" menu items.
- Recent Activity: Improved handling of recent activity - including holding on to completed import and export jobs for 10 minutes and opening the appropriate dialogs when they are clicked. Display a notification if a user attempts to view an object from another site.
- Font: Cleaned up a few styles to use the designer's selected font (Proxima Nova) instead of the browser default (Arial).
- Type Filter: Better interface for filtering entities, pages, and trashed objects by object type.
- Password Feedback: Updated the registration and password reset pages with some additional feedback for passwords that are too short or contain invalid characters
Developer Templating
- Date Filters: Simplified using the date filters with Date and DateTime drops. These no longer require you to use datefield.value. Eg: {{ datefield.value | midnight }} can now be expressed as {{ datefield | midnight }}.
- Encryption: Added encrypt_aes and decrypt_aes filters to the liquid library.
- Template Field Management: Added ability to manage template fields directly from the template properties dialog without having to open up the full template editor.
System / Stability
- API Cleanup: Removed a few "invalid" methods from the backend API (eg: image/document creation, which must be done through the file upload API instead).
- Domains: Improved error handling while validating bad domain names.
- CDN: Compensate for an Azure CDN purge limitation. Sadly this means that purging files (image, document, javascript, stylesheets, etc...) may be much slower but at least it will work.
- Billing: Allow sites to be billed directly to an agency instead of the account (requires agreement by the agency to pay for the site).
- Testing: Created advanced testing framework to ensure future backwards compatibility of valid management API functionality. Although this appears at the bottom of the release notes, this was actually a HUGE effort and represents a significant accomplishment.