
This is the long-awaited official public release of Package Manager! We also managed to fit a number of other improvements in, including some improved javascript and template development features. Another of our proud achievements in this release is the completion of our image compression offering. And no release would be complete without a few bugfixes.
Table Of Contents
- Package Manager
- Templating Improvements
- Javascript Compilation
- Image Improvements
- Other Enhancements
- Bugfixes
- In Conclusion
Package Manager
What is Package Manager?
Package Manager is our version of plugins or extensions in other content management systems. Except that instead of allowing you to change the core functionality of the CMS packages make it easy for you to share and adapt assets across sites - including content, templates, custom site settings, etc...
Package manager comes with its own full permission system, user agreements, package versioning, dependencies, automatic vs manual updates, and more.
There are two new significant workflows related to package manager that developers in particular will need to understand in order to take full advantage of it. The first is a developer-only workflow for package authoring. The second is available to anyone with write access to a site and is the package installation workflow.
Package Authoring
We have created a full tutorial to help developers understand package authoring. If you want to know the full details of package authoring you should complete the Package Authoring Tutorial. In summary, however, there is a completely new interface for developers to author packages. There, developers will configure repositories, packages, and package versions for use either by themselves or by other users. Each package version is composed of assets and dependencies. Dependencies will be installed either before or at the same time as the current package. Assets will be copied to the new site during package installation and used either to create, update, or delete assets on the new site.
Package Installation

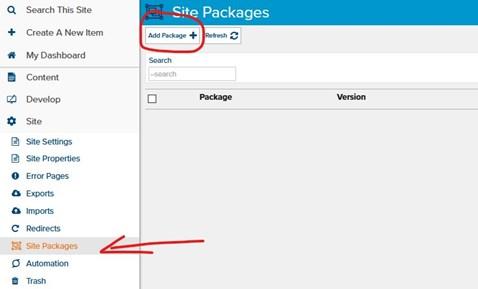
When a user wants to install a new package on their site, they will utilize the new package installation workflow. This starts by navigating to "Site" -> "Site Packages" and clicking on the "Add Package" toolbar button.
From there, the user will select one or more packages to install, select their versions and update methods, agree to their user agreements, and begin the installation.
The next step is to customize the installation - including resolving any conflicts, selecting any necessary mappings, adjusting which assets get installed, and even customizing the assets before the installation if desired.
Once the user is ready to complete the package installation, it will be fully validated and then committed to the new site. If desired, the user can also publish all assets modified by the installation at the same time.
Updates to a package can either be completed manually or automatically.
Manual updates are completed in much the same way as the initial package installation, although there are a few additional ways to initiate the update.
Packages configured for automatic updates will attempt to install the latest version of a package any time a newer version is activated. If there is any step in the update process which cannot be completed automatically (eg: there is a conflict with one of the assets, the new version requires an asset to be mapped, or validation fails for some other reason), the update will be put on hold and may either be completed or abandoned manually. In either case - whether the automatic update succeeds or fails - the user will be notified.
New Site Creation
As part of the full release of Package Manager, we have changed how new sites are created. In particular, new site themes are now pulled directly from "Full Site" packages that the user/account has access to. As a result, it is now far easier to create your own public or private themes for use in creating new sites.
The workflow for creating full site packages is the same as for any other package type, except that it includes some additional validation. Full site packages MUST be capable of being installed on a new site without any user input - at least at the time that the package version is activated.
The workflow for finding a full site package during site creation has also been dramatically improved. Try it and tell us how you like it.
Templating Improvements
In addition to the ability to create and distribute packages, there are a number of additional features and improvements for template developers in this release:
- Improved the default filter to accept non-string default values (eg: {% var pagenum = query_params['page'] | default: 1 %}
- Added index and last_index filters for lists (eg: {% var idx = somelist | index: someitem %}
- Improvements for inspecting key/value pairs in liquid
- Allow the reverse filter to work with both strings ({% var reversed = "string" | reverse %}) and lists ({% var reversed = mylist | reverse %})
- Minor performance improvements for live sites that reference a large number of objects
- Proper equality when multiple variables reference the same object. This makes the == and != conditions work properly, along with the uniq filter.
- The {{ header_tags }} object now outputs the favicon meta tag for sites with a favicon. Override the favicon with the {% set_favicon %} method if desired.
Javascript compilation
Marketpath CMS now includes the ability to combine multiple javascript files into one, and/or to minify javascript files.
Combining Javascript Files
When creating or editing javascript files, you now have the option to specify "Pre-Includes" and "Post-Includes". Any selected scripts will be automatically prepended and/or appended to the current script in the order in which they are included - including all nested scripts (eg: a pre-included script which contains other pre-included scripts). If the same script is included multiple times, the content will only be included once.
Pre- and Post-Includes will make creating "bundles" much simpler without requiring any new non-standard or conflicting javascript syntax. Furthermore it provides a simple method of handling javascript dependencies without having to write multiple scripts to the template. Developers should keep in mind, however, that if they include multiple javascript files in their template with common pre and post includes then the included scripts may be duplicated across their top-level javsacript files since included scripts are only guaranteed to be unique in a single compiled javascript file.
Minified Scripts
Script minification may now be accomplished by checking the new "Minify" option. Javascript minification has come a long way and most scripts can be safely minified without unwanted side-effects. Neverthelss, if a minified script unexpected fails then one of the first steps a developer should take is to turn minification off and re-test it. In addition to identifying whether the error is caused by minification, debugging a non-minified script is much easier than debugging a minified one.
One important note about Marketpath CMS javascript minification is that all included scripts are also either minified or not minified based on the same setting. So turning minfiication on will also minify all pre- and post-included scripts, and turning it off will include all pre- and post-included scripts without minification.
Image Improvements
We have made a couple of very significant image processing improvements in this release of Marketpath CMS. The first is the ability to process and save images using the WebP image format, a new image format for the Web. Keep in mind that WebP is not supported by Internet Explorer or the current version of Safari, so if you want to take advantages of the image optimization made possible by this new format you will need to provide graceful degradation for browsers that do not support it.
The other - and likely more significant - improvement in Marketpath CMS image processing is the ability to compress png and jpg images without requiring the use of an additional third-party tool.
Image Compression
Marketpath CMS now offers three levels of image compression:
- None - As implied, this just turns image compression off - the images will be output at their full original filesize. For images generated using an image preset, this means the filesize after the image has been processed by our image server but before any compression has taken place. You should generally only use this setting if you want total control over how your images are encoded.
- Lossless - Images compressed with lossless compression will generally result in a smaller filesize without sacrificing any image quality. This is the recommended default for most images.
- Lossy - Images compressed with lossy compression will result in the smallest filesizes at the cost of some image quality. In most cases, the quality from lossy compression is still acceptable for display online - making it a good default for images processed using image presets.
Image compression is handled at a several different points, most notably:
- When an image is uploaded to the site. Image compression here is controlled by the new "Image Compression on Upload" site setting. By default this is "lossless" but can be changed to "none" (only recommended if you really know what you are doing with images) or "lossy" (not recommended). Note that this controls the compression of the images at the time that they are uploaded, and a setting other than "none" will make it impossible to recover the original image.
- When an image is output using an image preset (typically by a template). Image compression here is controlled by the new "Default Image Compression on Processing" site setting. By default this is "lossy" but can be changed to "none" (not recommended) or "lossless".
There are situations where image compression does not reduce the image size (eg: images other than jpg or png, semi-transparent grayscale pngs, pre-optimized images, etc...), but using image compression should never increase the image size. As such, we recommend that you keep your site-wide settings at either "lossless" or "lossy" for the best site performance.
One further note on image compression is that it takes longer to generate a compressed image than an uncompressed image - and the greater the compression the longer it takes to generate. For images compressed on upload this should be negligible as the processing time happens once on upload and then never again. However, for images compressed on processing this will take place every time the image must be re-generated - such as when displayed using a new image preset, when an image is replaced, when an image preset is updated, or when the originally-generated image expires and must be re-created (up to 1 year later). In particular if you use a lot of images and image presets on your site and the images load too slow for your tastes you can try reducing the compression level to either lossless or none.
Finally, keep in mind that these settings only apply to new uploaded and processed images. They will not affect any images previously uploaded or processed - though in the case of image presets the processed image will eventually expire and be re-processed. As such, changing these settings may not have any immediate effect on your site but will make a difference as more images are uploaded and processed.
Other Enhancements
Some other enhancements present in this release include:
- Prompt the user to save their changes when they try to close the page edit, edit code, or edit template interfaces after making unsaved changes.
- Improved validation for select, radio, and checkboxlist field options and default values
- When an object is scheduled to be published or to expire, the activity logs now include additional details about when the action is scheduled. Furthermore, when the object is actually published or expires, the activity logs now include the email address of the user who scheduled it.
- Improved fields and labels when creating automation routines in Zapier
- Some minor improvements to the backend billing system
- Other miscelaneous updates and improvements - such as minor updates to CKEditor and other backend components.
Bugfixes
- Bug #1750 - Scrollbar partially covers icons in the menu items and folders dialogs.
- Bug #2922 - "Select a Field" list in the field condition builder can become difficult to use when it is too tall
- Bug #3118 - Images generated using a preset need to include a file extension in the URL
- Bug #3155 - Scheduled publishes don't display a user in the history
- Bug #3157 - "Password Generation Failed" error message in the share preview functionality
- Bug #3160 - Uniq filter does not make list unique using the default (nothing) propery
- Bug #3202 - WYSIWYG Link dialog disappears and reverts to last saved state under certain conditions
- Bug #3366 - Images cannot be imported
- Bug #3367, Bug #3368 - Objects with identical names cannot be imported
- Bug #3371 - Exporting javascripts, stylesheets, and templates results in incorrect names
- Bug #3373 - Link properties button missing if page title is really long
- Bug #3393 - Scheduled publishing shows duplicate of same blog post
In Conclusion
Package Manager is a feature that we are incredibly excited to announce. We have spent a great deal of time planning, designing, building, testing, and refining it. We had completed the majority of related functionality several months ago but we have been waiting to fully release and announce it until we were confident that we had worked through all of the initial issues and had a product that fully meets both our quality and functional requirements.
Does this mean that all development on package manager is complete? Of course not! We already have a number of planned improvements on our "short list" for the coming months - such as favorite packages and a guided package installation wizard. And, of course, we will continue to refine and improve package manager in the future just as we plan on continued improvement all of Marketpath CMS offerings.
If you have any suggestions for ways we might improve Package Manager or other parts of Marketpath CMS, we would love to hear from you. And, of course, please don't hesitate to let us know if you run into any issues. Our desire is to constantly improve Marketpath CMS in order to make it the best Content Management System in the world; and our philosophy is that we can't fix issues or make improvements that we don't now about.