
New Features:
- Track all references everywhere
- Bulk tagging and authoring
- Using liquid with javascript and stylesheets
Track all references everywhere

The biggest and most exciting part of this release is the ability to track all object references throughout your site. This not only includes core fields (Folder, Template, Image, etc...) and custom object fields (eg: articles, snippets, et al.) - it even includes URLS and object references inside HTML and code fields!

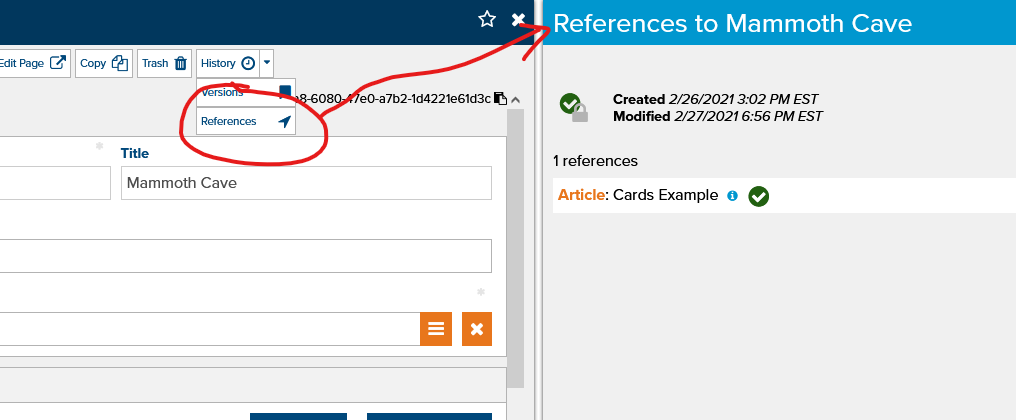
When editing your site in Marketpath CMS, the toolbar now includes a "References" option from which you can access any other related object.
Inside the new "References" dialog, hovering or clicking on the icon will even tell you exactly where the related object references the current object from!
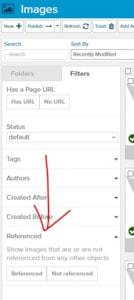
AND, if that isn't enough, you can also now filter content to ONLY display objects that either are or are not referenced from other content.
Bulk tagging and authoring
Another exciting new feature with this release is the ability to bulk-tag (and author) multiple objects at once:

- Navigate on your site to Content -> Tags (or Authors)
- Click on the "Browse" icon next to one of your tags (or authors)
- To tag multiple objects at once:
- Click on the "Add Content" toolbar icon and select the objects you wish to tag
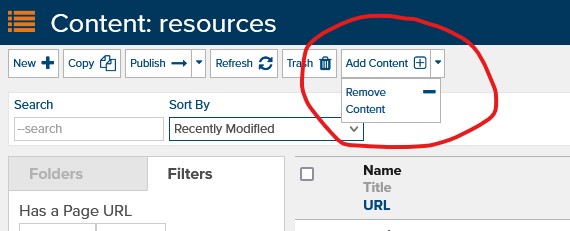
- To untag multiple objects at once:
- Select the objects you wish to untag
- Click on the arrow next to the "Add Content" toolbar icon
- Click on "Remove Content"
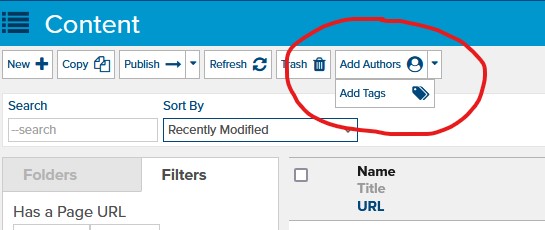
Alternatively, to add one or more tags or authors from your content (All Content, Articles, etc...):

- Select the content you want to tag (or author)
- In the toolbar, click on "Add Authors", or click on the arrow next to "Add Authors" and select "Add Tags"
- Select the tags or authors that you want to add to the previously selected content
Using liquid with javascript and stylesheets
Stylesheets and javascript now have the exciting capability of processing liquid code just like templates! The major difference is that javascript and stylesheets do not have a "entity" or "request", which also means that some methods (eg: {% set_cookie %}) will not work. Another difference is that "random" functionality is disabled - because javascript and stylesheets are served from a CDN they will always be cached and the final stylesheet (or javascript) document should always be predictable.
Using liquid inside a stylesheet
To use liquid inside a stylesheet, simply add it just like you would to a template! Marketpath CMS will automatically detect the presence of liquid code and process it accordingly. Note that if you use liquid inside a SCSS or a LESS preprocessed stylesheet, the liquid code will be evaluated first - even in included (partial) stylesheet files. So the order of compilation for stylesheets is:
- Get the original stylesheet text
- If the original text contains liquid, process the liquid code
- If the stylesheet is a SCSS or LESS stylesheet, process it using the selected preprocessor
- If there are any SCSS OR LESS @imports that contain liquid, those will also process their liquid code BEFORE being @imported into the parent stylesheet.
- Each imported stylesheet file that contains liquid will be processed in its own context - you will not be able to reference variables between stylesheets imported using SCSS or LESS, although you could use the liquid {% include %} method instead.
Using liquid inside javascript
Due to potential conflicts with other javascript templating engines (eg: handlebars), we are not able to simply autodetect the presence of liquid code inside javascript. Instead, you have explicitly instruct Marketpath CMS to process liquid in your javascript file by checking a "Parse Liquid Code" checkbox.
The order of compilation for javascripts is:
- Compile each pre-included javascript object
- Each object will only be included once - including both pre and post-included javsacript
- Pre and post-included objects will be parsed using liquid code if and only if they have selected the "Parse Liquid Code" option. Each pre and post-included file with "Parse Liquid Code" selected will be processed separately in its own context - you will not be able to reference variables between javascript files unless they are included using the {% include %} method instead.
- No code will be minified yet - that happens only after the post-included javascript objects are compiled
- Get the original javascript code
- If "Parse Liquid Code" is selected, process the liquid code on the original javascript code only
- Compile each post-included javascript object using the same rules as pre-included javascript
- If the "Minify" option is selected, the full compiled code will be minified all together.
Changes to the liquid {% include %} tag
The {% include %} tag now includes an option to include javascript, stylesheet, or template files. To use this new feature, simply specify which type you want to include (eg: {% include javascript "/path/to/script" %}, {% include stylesheet "/path/to/styles" %}, or {% include template "/path/to/template" %}). By default, it will include the same type of file currently being processed, and just as before all paths will be relative to the current path unless they start with "/".
Limitations
- When including javascript using the {% include %} tag, it will NOT include any of the pre or post-included javascript files. It WILL, however, respect the "Parse Liquid Code" option of the included javascript object.
- When including stylesheets using the {% include %} tag, they will NOT be processed as SCSS or LESS code. If they contain any liquid code, however, that will be processed normally.
- Javascript and stylesheet files are compiled when they are published. Publishing a "child" javascript or stylesheet object will trigger the "parent" file to be recompiled. This does NOT, however, apply to objects fetched using liquid code - including nested javascript, stylesheets, or templates included using the {% include %} syntax.
- Example 1: If you have liquid code in your stylesheet to fetch the site logo from a custom site setting and someone changes the logo, the stylesheet will remain unchanged until it is republished.
- Example 2: You write a stylesheet to display each menu item image as a background-image using a unique classname. Every time the menu is updated the stylesheet must be republished before it will change.
- Example 3: You write a small script to dynamically display galleries throughout the site without requiring additional network requests. Every time the galleries are changed (added, removed, udpated, etc...) the script must be republished before it will change.
Bugfixes and improvements
- Fixed the broken object type filter when selecting a folder for an object (eg: don't show the "images" folder for articles, etc...)
- Re-added the missing gallery item "name" in liquid gallery_item objects.
- Improved standardization of toolbars - especially including the "copy" toolbar button in "All Content" (note: attempting to copy a non-copyable object - ie: images and documents - will display a warning message).