
Users will see some fairly significant changes to how objects are edited after this release, although nearly all of these changes are superficial. Under the hood very little has changed in this release, but we believe the frontend changes will make it easier to edit existing content on your websites.
The most significant change in this release is a new icons view for templates. In addition to adding a thumbnail image to templates we also added a title to make it easier for editors to understand the intent of templates. And a few template developers may be excited to see the addition of a new "mimic" condition that should help to reduce the number of conditions copied between fields.
Template Updates
- Added image field
- Images uploaded as template thumbnails are automatically cropped to 960px by 540px
- Images uploaded as template thumbnails do not appear in the "Images" or "All Content" dialog
- When a template is created during package installation, the template image defaults to the image set in the package, or package image if the template does not have its own image
- When you upload a template image, it counts against your storage quota. However, when using the image defined in a package the image does NOT count against your storage quota.
- If a template does not have an image, the fallback image used will be representative of the template type (page, partial, form, gallery)
- Added title field
- The title is automatically set in the UI based on the template name, or may be customized separately
- The title is only used for display purposes - primarily so that editors can clearly understand the purpose of various page templates
- Created an icon view
- Displays the image, title, and the path and name fields
- This is now the default view for templates
![]()
Error Page Updates
Error pages will now always have a URL, and will always be excluded from live search results (that is, there is no longer an option for users to set HasUrl = false or IncludeInSearch = true). This makes manging error pages a little bit easier.
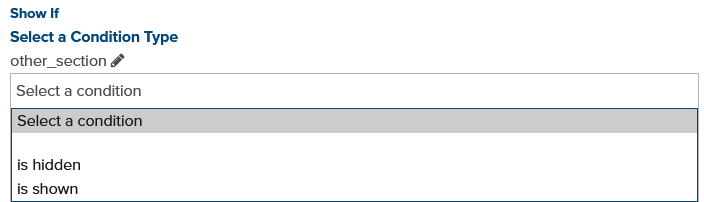
Mimic Condition
One exciting new feature for developers is the addition of a new "mimic" condition. Using this condition, the current field may be shown/hidden when the targeted field is shown/hidden. Note that this condition is also available for forms, but if your form template does not support it then it will now work properly for you (the default form output DOES support the mimic condition).

Rearranged Fields
We have rearranged the core fields on almost all objects in the UI so that the editor experience is streamlined. Some of the highlights:
- The first group for each object is the "Settings", and includes most of the core organization properties for the object - including the Name, Title, Folder, Tags, Authors, URL, Template, Redirects, and potentially other core fields (eg: Blog, Datastore, Post Date, etc..)
- When editing an existing object, the "Settings" group is initially collapsed in order to streamline access to content. There are 2 exceptions to this: 1) When you copy an object all groups are automatically expanded, and 2) If there is only 1 group then it is automatically expanded (eg: a Calendar object without a URL)
- The second group for each object that has a URL is the "Search Optimization (SEO)" group. We considered placing this information under the "Settings" group but ultimately felt that it was important to make the SEO properties easily accessible without having to hunt for them.
- Prior to this release, users had the option to specify "SSL Mode" for objects with a URL - which was used in conjunction with the same property on the site domain to determine if page should be loaded using the "http" or "https" protocol. Upon further examination, however, this field was NEVER used effectively. Furthermore it required marketers to think about what protocol their page should be loaded with - which is something that only developers should ever have to think about. Removing this option simplifies the editing experience, eliminates potential live site issues, and has NO negative impact.
- Stylesheets, javascript, and templates now have a combined "Path & Name" field
- This is a UI-only change. Behind the scenes and in liquid templates the name and path are still separate fields.
- We hope that having a single field rather than two separate fields will make it just a little faster for developers to identify where they want a template to be located - as well as making it considerably more convenient to copy the combined name and path.
- Groups and fieldsets that have validation errors are now always visible - they cannot be collapsed until the validation errors are corrected. This includes required fields with no values
- Required fieldsets and fieldsets with a minimum number of required items now automatically start with that number of items added
- Site settings groups now initialize as collapsed in the site settings dialog, along with a couple other fields (labels, dictionary, and certain fieldset fields)
- Added an "Edit Menu Items" button in the menu properties dialog
Other Improvements
- Custom fields in fieldsets are now handled the same as custom fields in groups, except that fieldsets have a slighly different background to distinguish them from regular groups. This also means that you can now drag-and-drop fields between groups and fieldsets!
- Added a button to fieldset and group custom fields under "Advanced" to "Change to a group|fieldset".
- Dramatically reduced some of the backend overhead related to fieldset fields - this should have no notable impact to users but makes things more efficient in the backend.
- Added a new "standard" site setting under Editor Settings. This setting will be used by the "New Page" workflow to be completed in the next sprint.
- Added a tooltip to package and template images so that it is clear what dimensions the image will be cropped to
- Clicking on a field in the preview should auto-open the parent groups in the edit interface
- Clicking in an HTML field in the preview now auto-scrolls the editor to the element (paragraph/div/etc..) that was clicked.
- Fields from fieldsets are now clickable in the preview UI, although adding/removing records will muddle that up until the users saves again.
- When clicking on the page edit, code edit, and template edit buttons the UI after having clicked on the same button previously, the UI will attempt to switch the user to the already-open window and will only open a new window if it is unable to switch. This is intended to reduce the number of duplicates tabs a developer or editor may have open. However, due to browser security considerations this sometimes works flawlessly and sometimes still results in opening duplicate windows.
- Removed occasional jumping/jitter in the UI when groups would intially be displayed open and then would immediately be closed automatically.
- Add ability to install packages from the package collection dialog
- More intuitive actions in the "Site Packages" dialog (Browse, Edit Draft/Update/Continue Install, Uninstall/Remove, Properties). In particular, this is more intuitive for packages authored on the site, so that you do not have to go through the properties dialog to see what assets are currently in the package.
- Replaced "Edit Current Properties" action in the package installation dialog with "Compare" for assets that are being updated.
Bugfixes
- Fixed background image bug on login page (was sometimes showing a night sky picture instead of a daytime picture)
- Update to Marketpath branding javascript to prevent adding extra padding to the bottom of the page
- Bugfix for filenames of certain files - most notably files with multiple '.' characters in their filename. Previously replacing those fields would result in the filename changing, which could break references to them on third-party websites and in other HTML fields. This bugfix also makes css and javascript filenames slighly more consistent and makes certain other backend code more stable.
- Corrected a UI bug where the enter key on certain elements caused the entire form to be submitted instead of just adding/updating a specific field value
- Several bugfixes for frontend and backend validation of form fields - particularly when a condition is set on a group field
- Several bugfixes for the package installation dialogs.
- Some additional bugfixes for package activation - mostly related to "suggestions", which is a backend feature that users utilize all the time without even knowing it.